CSS3 Navi
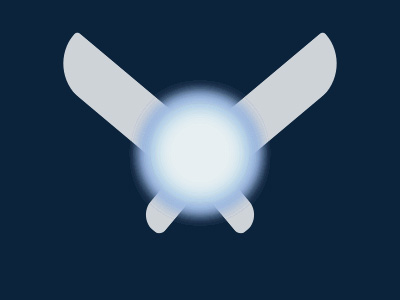
I’m pretty pumped for the upcoming The Legend of Zelda: Skyward Sword, so I decided to try and recreate Navi with only CSS. Here’s the final result (in Firefox 4.0):

To get the glowing effect, I layered multiple box shadows on top of each other:
box-shadow: 0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF,
0 0 20px #97B2DF;For the wings, I applied a heavy border radius and then rotated them with transform:
border-radius: 0 20px 200px 200px;
transform: rotate(-40deg);Of course, here’s the obligatory (and unfair) IE6 comparison: